先日、Unityユースクリエーターカップ2021本選に「植物少女とリモートの旅」という作品で出場しました。
その時のプレゼンではあまり技術的な内容には触れなかったのですが、運営スタッフの一人、青木ととさんのUnity杯の紹介記事の中でテクニカルな側面が気になるということが書かれてあったのでこの記事を書くことにしました。
といっても自分はUnityを始めてまだ約1年しかたっていない初心者なので、高度な技術とかは期待しないでください。
使ったアセット
このゲームを作るにあたって一番お世話になったアセットは、Corgi Engineではないでしょうか。このゲームの物理的挙動はCorgi Engineをベースにして少しだけ改良を加えたものです。
このアセットはサイドスクロールのゲームを作るのに必要なものがすべてそろっています。逆に言えば何でもそろっているせいでファイルサイズがでかくなるのがデメリットかも。
ゲームの入力周りは、Rewiredを用いました。コントローラーごとに違うボタンの順番を気にせずに入力処理が作れます。
入力の検知はアクションという単位で受け取ります。たとえば「Jump」というアクションにAボタンを紐づけると、Aボタンを押したときに「Jump」というアクションが実行されます。ここら辺の仕組みはInput Systemと似ています。
これのいいところは、一つのアクションに複数のボタンを紐づけられることと、ボタンを変えたいときにスクリプトを変更する必要がないところです。
定番のアセットですが、DOTweenも使っています。自分の中ではレギュラーアセットになっています。
スクリプト関連では、UniRxとUniTaskを使用しています。こちらもゲームを作るうえでなくてはならない存在になりつつあります。
ダイアログにはFungusを使用しています。なぜかアセットストアから消えてしまったので、次の作品からは別のアセットかオリジナルのシステムを使うことになりそうです。
ゲームそのものには関係しませんが、エディタ拡張系のアセットはOdinとFavorites Tab[s]を使用しています。
また、素材系アセットとしてForest Sprite Packを使用しています。
プログラム
私は設計に関することはよくわからないので、かなり行き当たりばったりなプログラムを書いていたように思えたのですが、Unity杯本選前の面談ではプログラミングは出場者の中でトップクラスとほめていただきました。この言葉が本当かどうかいまだに疑っていますが…
まあ、Unity歴は1年未満とはいってもプログラミング自体は7年近くやっているので当然といえば当然なのかも。
UniRxとUniTaskというものを使うとつよつよのプログラマーになれると聞いて使っていました。最初は解説を見ても意味不明だったのですが、段々と慣れてきて今となってはゲームを作るのに必須のライブラリになってしまいました。
コンパイル時間が短くなるという話を聞いてAssembly Definitionを使っていましたが、効果があったかどうかはよくわかりません。依存関係を整理できることのほうがメリットかも。
ResourcesではなくAddressable Asset Systemを使うべきだと書かれていたので使っていました。正直この規模のゲームで使う意味あったかというと微妙ですが。
絵作り
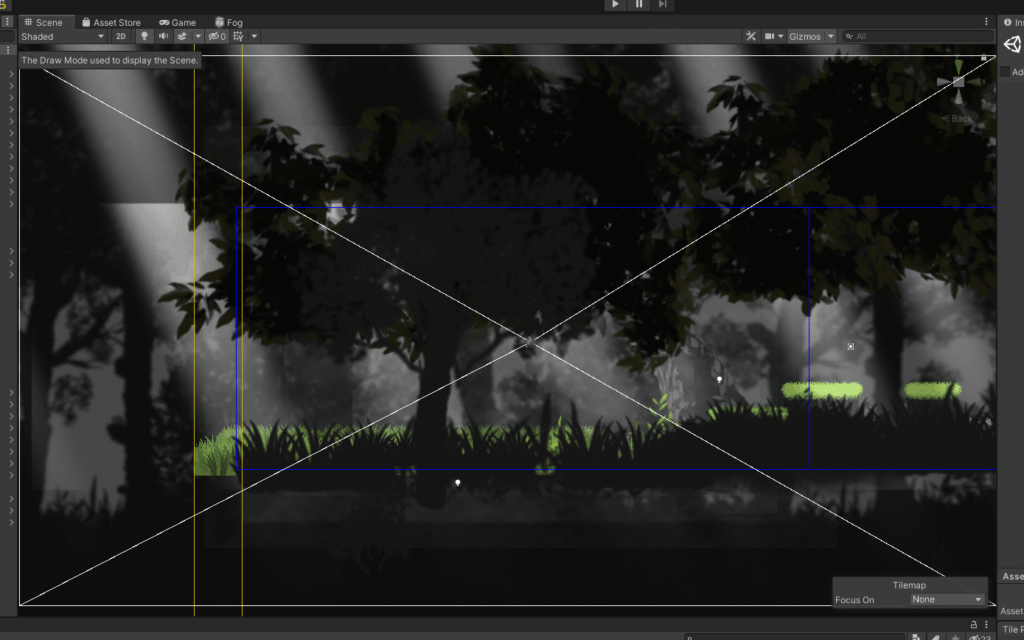
青木ととさんのUnity杯の紹介記事のなかで、「Light2Dが使われているということはおそらくURPではないか」と書かれていましたが、その通りでURPを使っています。
といっても自分はビルトインとURPが何が違うのかいまいちわかっていなくて、Light2Dが使いたいがためにURPを使っています。(レンダリングパイプラインがカスタマイズできるとか何とかが違うらしい)
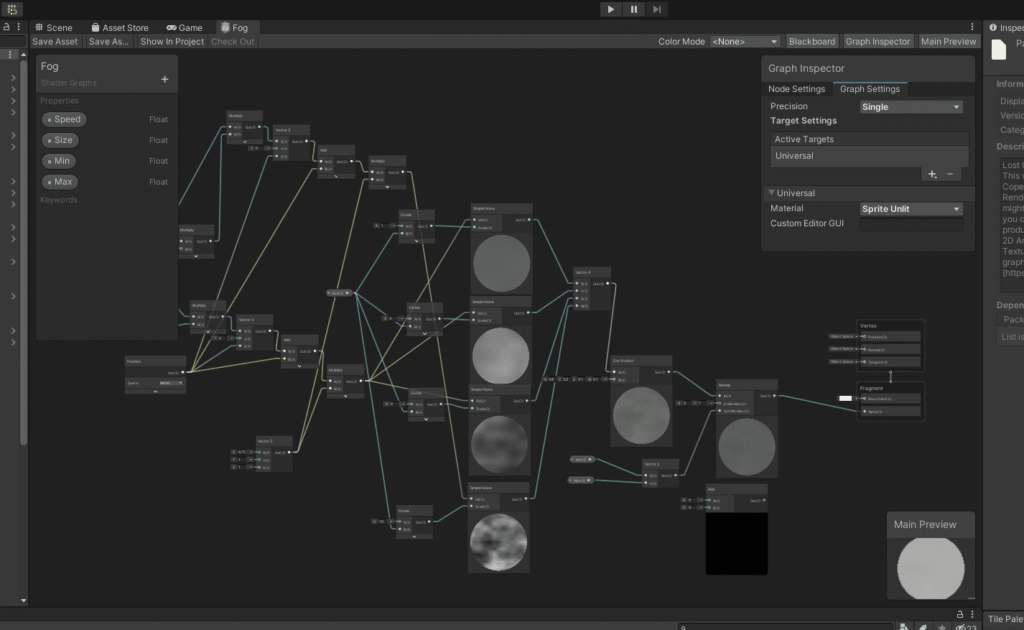
URPのもう一つの目玉機能のShader Graphは、画面全体を覆っている霧のエフェクトを作るのに使っています。

また、同じ記事の中でLost Crypt(Unity公式の2Dサンプルプロジェクト)を彷彿とさせると書かれていましたが、やはりその通りで参考にしています。何なら素材を借りています。

絵を描くのが苦手な人はドット絵のゲームを作ることが多いように思いますが、なぜドット絵にしなかったかというとHollow Knightの影響です。このゲームを作っていたころにはまっていました。

背景素材は、自作したものとForest Sprite Packというアセットのものがあります。背景の木と植物はアセットで、それ以外は自作です。今までほとんど絵を描いてこなかったのでかなり大変でした。
イラストはClip Studio Paint Proで描きました。ペンタブを買ったときについてきました。
アニメーションはSprite Studioというソフトを利用して作りました。似たようなソフトで言うとSpineやLive2Dでしょうか。本当はSpineを使いたかったのですが約3万円とそこそこ高いので無料で使えるSprite Studioを使いました。
奥行き感が出るようにパララックスを実装しました。スクリプトからスプライトを移動する方法もありますが、今回はPerspectiveのカメラを使う方法をとりました。

サウンド
CRI ADX2というものがあると聞いて、興味があったので使ってみました。ゲームの規模的に使う必要はないと思いますがお試しということで。使ったのは無料のLE版です。WebGLで使えないのがつらいところ。
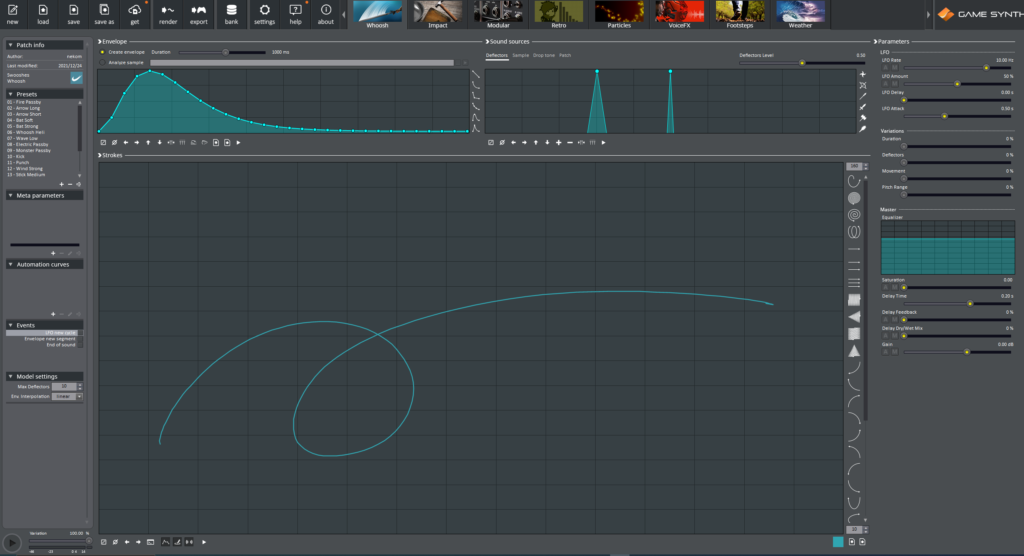
効果音づくりにはGame Synthというソフトを使いました。線を引いて効果音が作れるというのが気になったので、セール+学割で約15000円で買いました。使ってみた感想としては、直感的に効果音が作れて面白いんだけど、Undoができないのがつらい…(もしかしたらやり方を知らないだけかも。だとしてもふつうはCtrl+Zに割り当てると思うけど)

おわりに
このゲームを作るうえでいろいろな技術やソフトウェアに触れることができたので良かったです。まだまだ技術は未熟ですが、焦らずゆっくりと成長していければと思います。
これからは、苦手なデザインやイラストの技術を主に学んでいきたいなと思います。
一応エンジニア志望ですが、純粋なプログラミングの技術だけではほかの人に勝てる気がしないのと、テクニカルアーティストというエンジニアとデザイナーの中間みたいな役職に興味があるので学びたいと思っています。
インディーゲームクリエーターを目指すならなおさらデザインができたほうがいいですね。
プログラミングのほうは設計を特に学びたいと思います。まだチームで開発したことはないですがこれからのことを考えて学んでおきたいです。
ほかには、シェーダーを極めてオリジナルの絵作りを模索するのもいいなーと思っています。
とまあ、やりたいことはいっぱいあるのですが、ひとつひとつ、まずは次のゲームを完成させることを目標にやっていきます。


コメント